Interface: verschil tussen versies
Naar navigatie springen

De Interface in Forge of Empires spreekt aardig voor zich en is makkelijk in gebruik. Hoewel er veel overeenkomsten zijn tussen de browserversie en de mobiele versie, is er op een aantal belangrijke punten toch een verschil.
Geen bewerkingssamenvatting |
Geen bewerkingssamenvatting |
||
| (117 tussenliggende versies door 7 gebruikers niet weergegeven) | |||
| Regel 1: | Regel 1: | ||
[[Bestand:logo6.png|600px|center|link=]] | |||
<center><font color=#FE9A2E>''De Interface in Forge of Empires spreekt aardig voor zich en is makkelijk in gebruik. Hoewel er veel overeenkomsten zijn tussen de browserversie en de mobiele versie, is er op een aantal belangrijke punten toch een verschil.</font></center>'' | |||
<br> | |||
<br> __TOC__<br> | |||
== Introductie == | |||
Deze kleine verschillen in bruikbaarheid tussen app- en browserversie hebben wij op 2 verschillende Wiki-pagina's voor je weergegeven. | |||
Voor de Browser Interface klik [[Browser_Gebruikers_Interface|hier]] en voor de App Interface klik [[Mobiele_app|hier]]! | |||
==Keuzemogelijkheden== | |||
{| | |||
| width="50%" style="text-align: center; font-weight: bold;" | Browser Gebruiker Interface | |||
== | | width="50%" style="text-align: center; font-weight: bold;" | Mobiele App Interface | ||
|- style="vertical-align:center;" | |||
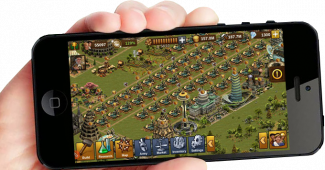
|style="text-align:center;"|[[Bestand:Tvscherm.png|300px|middle|center|link=Browser_Gebruikers_Interface|Browser Gebruiker Interface]] | |||
|style="text-align:middle;"|[[Bestand:Mobiel.png|325px|center|link=Mobiele_app|Mobiele App Interface]] | |||
|- style="vertical-align:center;" | |||
| | | width="50%" style="text-align: center; font-weight: bold;" | Klik op de afbeelding | ||
| width="50%" style="text-align: center; font-weight: bold;" | Klik op de afbeelding | |||
| | |} | ||
| | |||
| style="text-align: center | |||
| style="text-align: | |||
| style="text-align: center; | |||
| | |||
Huidige versie van 8 sep 2021 om 13:57

Introductie
Deze kleine verschillen in bruikbaarheid tussen app- en browserversie hebben wij op 2 verschillende Wiki-pagina's voor je weergegeven. Voor de Browser Interface klik hier en voor de App Interface klik hier!
Keuzemogelijkheden
| Browser Gebruiker Interface | Mobiele App Interface |
| Klik op de afbeelding | Klik op de afbeelding |